编辑删除
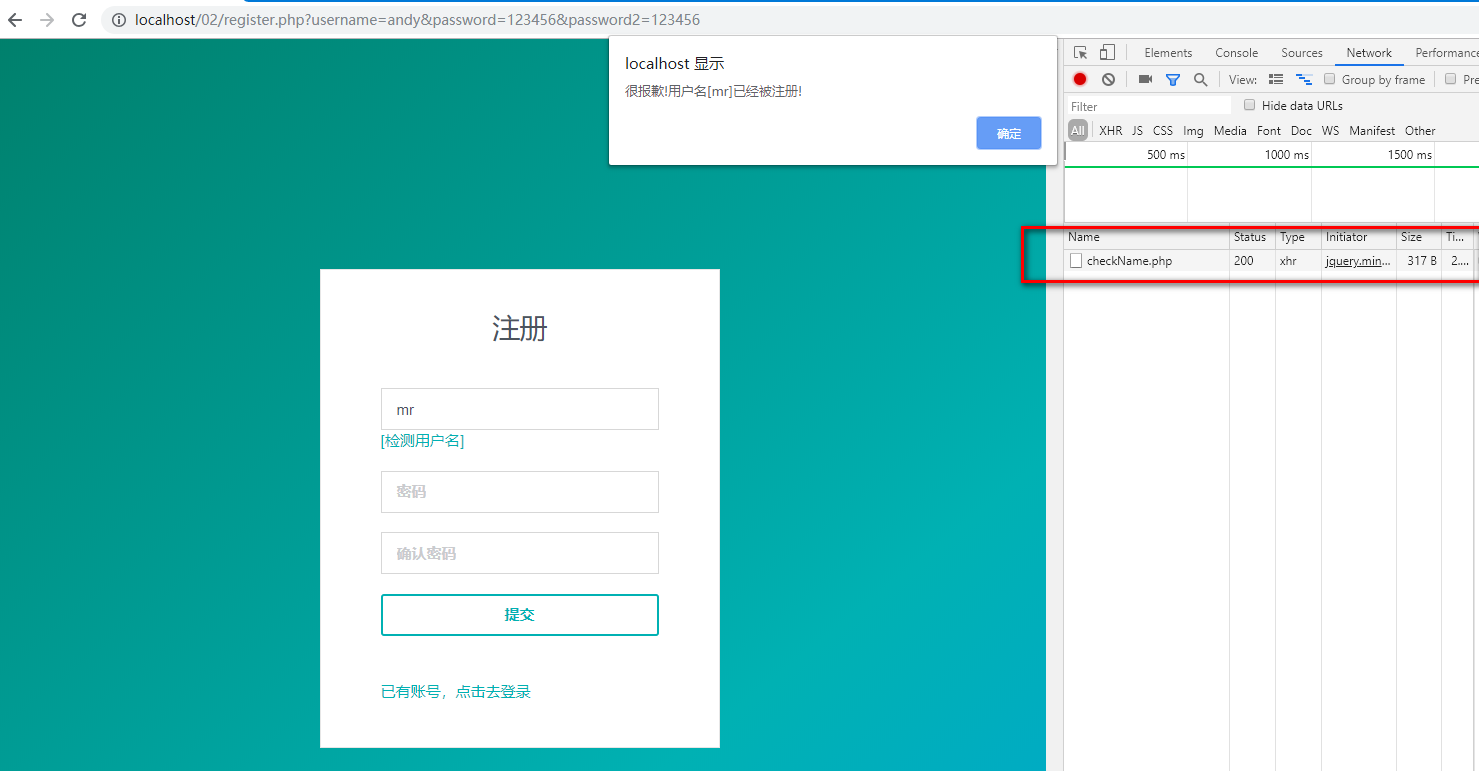
《零基础学PHP》第14 章 14.3.1应用Ajax技术检测用户名是否被占用,这里把script语句加进去了!但是输入用户名,点击检测用户名和点击提交按钮都没反应,具体是哪出了问题,请
指教,谢谢!?
< !DOCTYPE html>
<html lang="en" class="is-centered is-bold">
<head>
<meta charset="UTF-8">
<title>零基础学习PHP</title>
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<section style="background:transparent">
<form class="box py-3 px-4 px-2-mobile" role="form" name="form" >
<div class="is-flex is-column is-justified-to-center">
<h1 class="title is-3 mb-a has-text-centered ">
注册</h1>
<div class="inputs-wrap py-3">
<div class="control">
<input type="text" id="username" name="username" class="input"
placeholder="用户名" value="" required>
<a href="javascript:;" onclick="checkName();">[检测用户名]</a>
</div>
<div class="control">
<input type="password" id="password" name="password" class="input"
placeholder="密码" required>
</div>
<div class="control">
<input type="password" id="password2" name="password2" class="input"
placeholder="确认密码" required>
</div>
<div class="control">
<button class="button is-submit is-primary is-outlined" onclick="checkName();" >
提交</button>
</div>
</div>
<footer class="is-flex is-justified -space-between">
<a href="login.php">
已有账号,点击去登录
</a>
</footer>
</div>
</form>
</section>
<script>
function checkName() {
var username = form.username.value;
if (username == "") {
window.alert("请填写用户名!");
form.username.focus();
return false;
}
createRequest('checkName.php',username);
}
function createRequest(url,username){
http_request=false;
if(window.XMLHttpRequest){
http_request=new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType("text/xml");
}
}else if (window.ActiveXObject) {
try {
http_request = new ActiveXObject("Msxm12.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
if(!http_request){
alert("不能创建XMLHTTP实例");
return false;
}
http_request.onreadystatechange=alertContents;
http_request.open("POST",url,true);
http_request.setRequestHeader("content-type", "application/x-www-form-urlencoded");
http_request.send("username="+username);
}
function alertContents(){
if(http_request.readystate == 4){
if(http_request.status == 200) {
alert(http_request.reponseText);
}else{
alert('您请求的页面发现错误')
}
}
}
</script>
</body>
</html>
输入用户名后,点击检测用户名没反应,用户名为空,点击正常,请问是啥原因?谢谢!?


 购物车
购物车
 发表新帖
发表新帖 立即签到
立即签到