riq.js代码:
// JavaScript Document
function loadCalendar(field)
{
var rtn = window.showModalDialog("../inc/calender.php","","dialogWidth:280px;dialogHeight:250px;status:no;help:no;scrolling=no;scrollbars=no");//法用来创建一个显示HTML内容的模态对话框
if(rtn!=null)
field.value=rtn;
return;
}
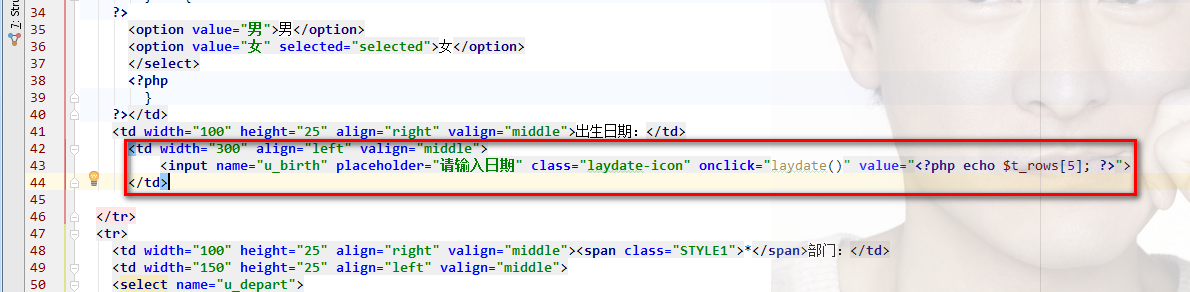
modify_staf.php部分代码:
<td width="100" height="25" align="right" valign="middle">出生日期:</td>
<td width="300" align="left" valign="middle"><input type="text" name="u_birth" size="15" id="u_birth" value="<?php echo $t_rows[5]; ?>"/><input type="button" onClick="loadCalendar(mod_staf.u_birth)"></td>
calender.php代码:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script language=javascript>
<!--
var monthNames = new Array ( "", "1","2","3","4","5","6","7", "8", "9", "10", "11", "12" );
var endDay = new Array ( 0, 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 );
var dayNow = 0;
var monthNow = 0;
var yearNow = 0;
function load ( form ) {
set_month_year_now ();
var found = false;
for ( var month=0; month<form.monthList.length; month++ )
if ( form.monthList[month].text == monthNames[monthNow] ) {
form.monthList[month].selected = true;
found = true;
}
if ( !found) {
error ();
return;
}
var found = false;
for ( var year=0; year<form.yearList.length; year++ )
if ( form.yearList[year].text == yearNow ) {
form.yearList[year].selected = true;
found = true;
}
if ( !found) {
error ();
return;
}
display_month ( form );
}
function preceding_month ( form ) {
var month_selected = form.monthList.selectedIndex;
var year_selected = form.yearList.selectedIndex;
if ( !month_selected && !year_selected ) {
error ();
return;
}
if ( month_selected > 0 )
month_selected --;
else {
month_selected = 11;
year_selected --;
}
form.monthList[month_selected].selected = true;
form.yearList[year_selected].selected = true;
display_month ( form );
}
......


 购物车
购物车
 发表新帖
发表新帖 立即签到
立即签到





 已解决
已解决










