 这是源代码!源代码哪里有错误呢?
这是源代码!源代码哪里有错误呢?
<HTML><HEAD><TITLE>无间断的图片循环滚动效果</TITLE>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<META content="MSHTML 6.00.2800.1264" name=GENERATOR>
</HEAD>
<BODY leftMargin=0 topMargin=2 marginheight="0" marginwidth="0">
<CENTER>
<TABLE style="BORDER-RIGHT: #666666 1px solid; BORDER-TOP: #666666 1px solid; BORDER-LEFT: #666666 1px solid; BORDER-BOTTOM: #666666 1px solid" cellSpacing=0 cellPadding=0 width=750 align=center border=0>
<TR>
<TD>
<DIV id=div1 style="OVERFLOW: hidden; WIDTH: 100%; COLOR: #ffffff">
<TABLE cellSpacing=0 cellPadding=0 align=left border=0 cellspace="0">
<TR>
<TD id=td1 vAlign=top>
<table width="1320" height="89" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="110" background="1.jpg"></td>
<td width="110" background="2.jpg"></td>
<td width="110" background="3.jpg"></td>
<td width="110" background="4.jpg"></td>
<td width="110" background="5.jpg"></td>
<td width="110" background="6.jpg"></td>
<td width="110" background="7.jpg"></td>
<td width="110" background="8.jpg"></td>
<td width="110" background="9.jpg"></td>
<td width="110" background="10.jpg"></td>
<td width="110" background="11.jpg"></td>
<td width="110" background="12.jpg"></td>
</tr>
</table>
</TD>
<TD id=td2 vAlign=top> </TD></TR></TABLE>
</DIV>
<SCRIPT language="javascript">
var n=100
//数值越大图片滚动的越快
td2.innerHTML=td1.innerHTML
var Mycheck;
function move()
{
if(td2.offsetWidth-div1.scrollLeft<=0)
div1.scrollLeft-=td1.offsetWidth
else
{div1.scrollLeft++}
Mycheck=setTimeout(move,n)
}
div1.onmouseover=function() {clearTimeout(Mycheck)}
div1.onmouseout=function() {Mycheck=setTimeout(move,n)}
move();
</SCRIPT>
</TD>
</TR></TABLE>
</CENTER>
</BODY>
</HTML>
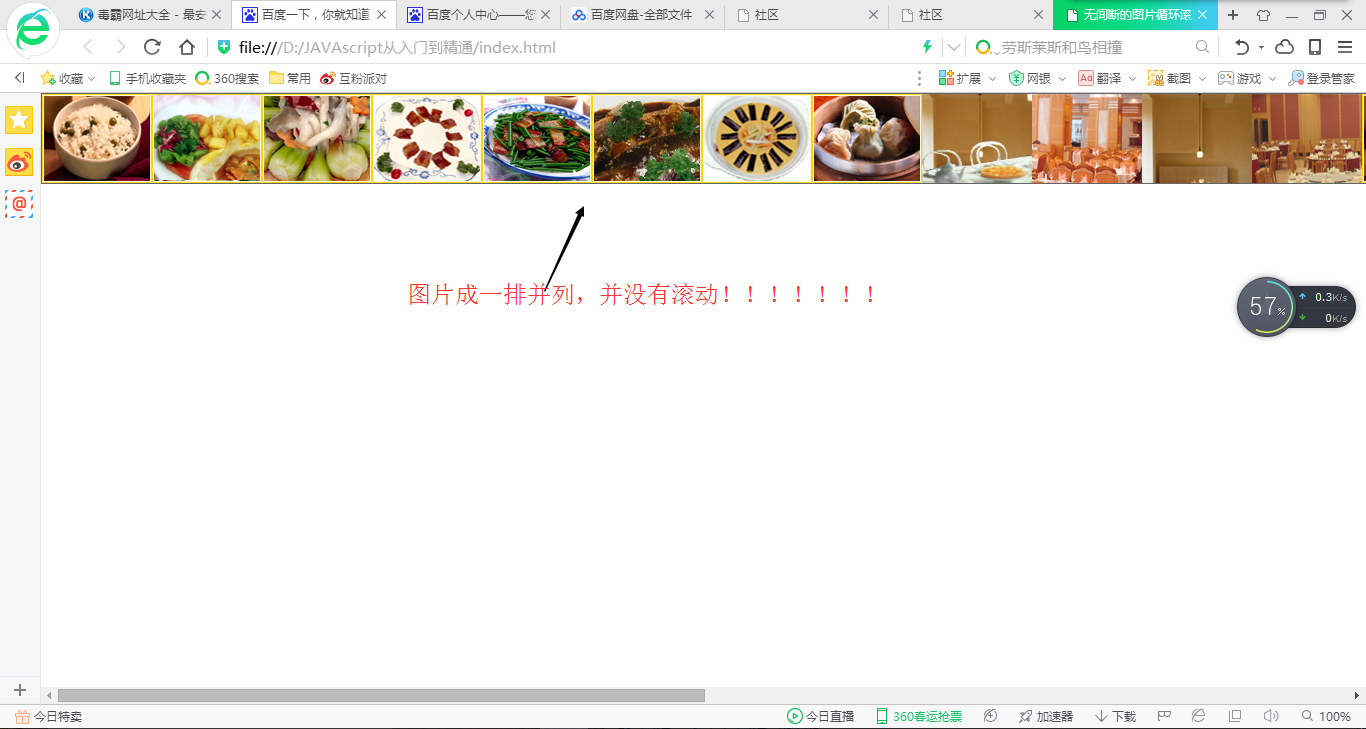
求IT大神指教!!!!!!!!!!!!!!!


 购物车
购物车
 发表新帖
发表新帖 立即签到
立即签到

 已解决
已解决










