首页上一页 1 下一页尾页 1 条记录 1/1页
代码的哪一块出问题了,执行后说明还可以动
发表在Java图书答疑
2020-04-26  悬赏:1 学分
《零基础学Java》第11章 Swing程序设计
悬赏:1 学分
《零基础学Java》第11章 Swing程序设计
是否精华
是
否
版块置顶:
是
否
package text;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
import javax.swing.border.*;
public class StringLinewrap extends JFrame {
private JPanel contentPane;
private JTextArea sourceTextArea;
private JTextArea destinationTextArea;
public StringLinewrap() {
setTitle("根据标点对字符串分行");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 475, 441);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JLabel label = new JLabel("<html>在下面的文本框输入字符串(包含中文格式或英文格式下的逗号),然后单击“分行显示”按钮,程序将根据逗号分行。</html>");
/*
* TitledBorder 创建带有指定边框,标题,标题对齐,标题位置,标题字体和标题颜色的TitledBorder实例。
* null 无指定边框
* "说明" 边框标题
* TitledBorder.LEADING 将边框线左侧的标题文本从左到右定位,位于边框线右侧从右到左(标题对齐)
* TitledBorder.TOP 将标题放在边框顶部的中间(标题位置)
* null 无标题字体
* null 无标题颜色
*/
label.setBorder(new TitledBorder(null, "说明", TitledBorder.LEADING, TitledBorder.TOP, null, null));
label.setBounds(10, 10, 439, 76); // 定义标签大小
contentPane.add(label);
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(10, 10, 439, 98); // 自定义滚动面板位置和面板大小
contentPane.add(scrollPane);
sourceTextArea = new JTextArea();
sourceTextArea.setLineWrap(true); // 可以自定义换行
scrollPane.setViewportView(sourceTextArea);
JButton button = new JButton("分行显示");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
do_button_actionPerformed(e);
}
private void do_button_actionPerformed(ActionEvent e) {
String sourceString = sourceTextArea.getText(); // 获取用户输入的字段
String lines[] = sourceString.split(",|,"); // 根据中英文逗号分割字符串为数组
StringBuilder sbuilder = new StringBuilder(); // 创建字符串构建器
for (String line : lines) { // 遍历分割后的字符串数组
// 把每个数组元素的字符串与回车符相连并添加到字符串构建器中
sbuilder.append(line + "\n");
}
destinationTextArea.setText(sbuilder.toString());
}
});
button.setBounds(177, 192, 101, 25);
contentPane.add(button);
JScrollPane scrollPane_1 = new JScrollPane();
scrollPane_1.setBounds(10, 233, 439, 156);
contentPane.add(scrollPane_1);
destinationTextArea = new JTextArea();
scrollPane_1.setViewportView(destinationTextArea);
}
public static void main(String[] args) {
new StringLinewrap().setVisible(true);
}
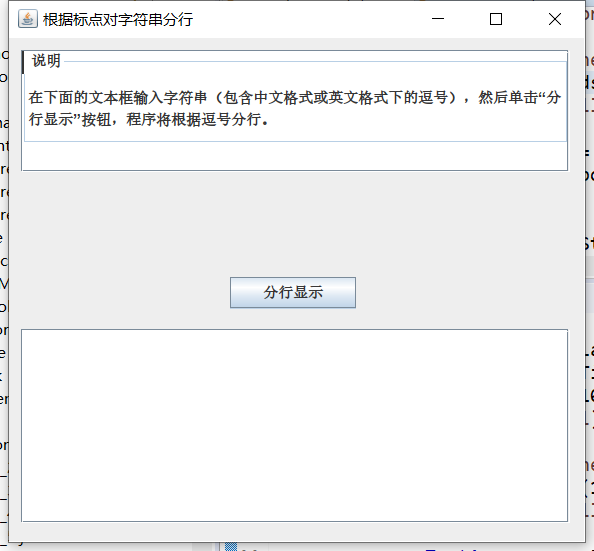
}执行后

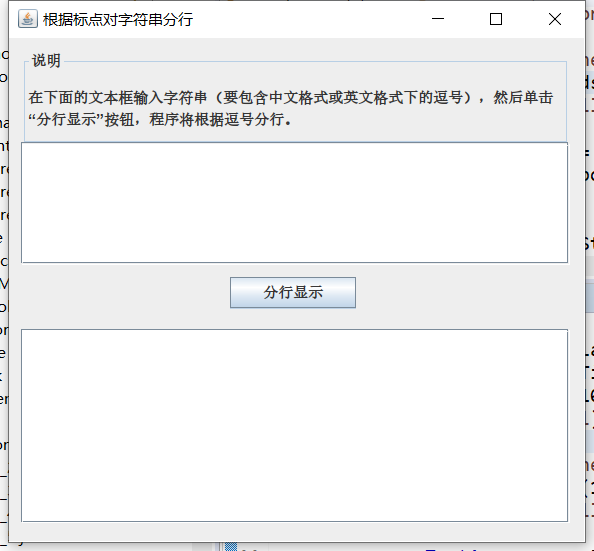
但是正确的是要这样



 购物车
购物车
 发表新帖
发表新帖 立即签到
立即签到












